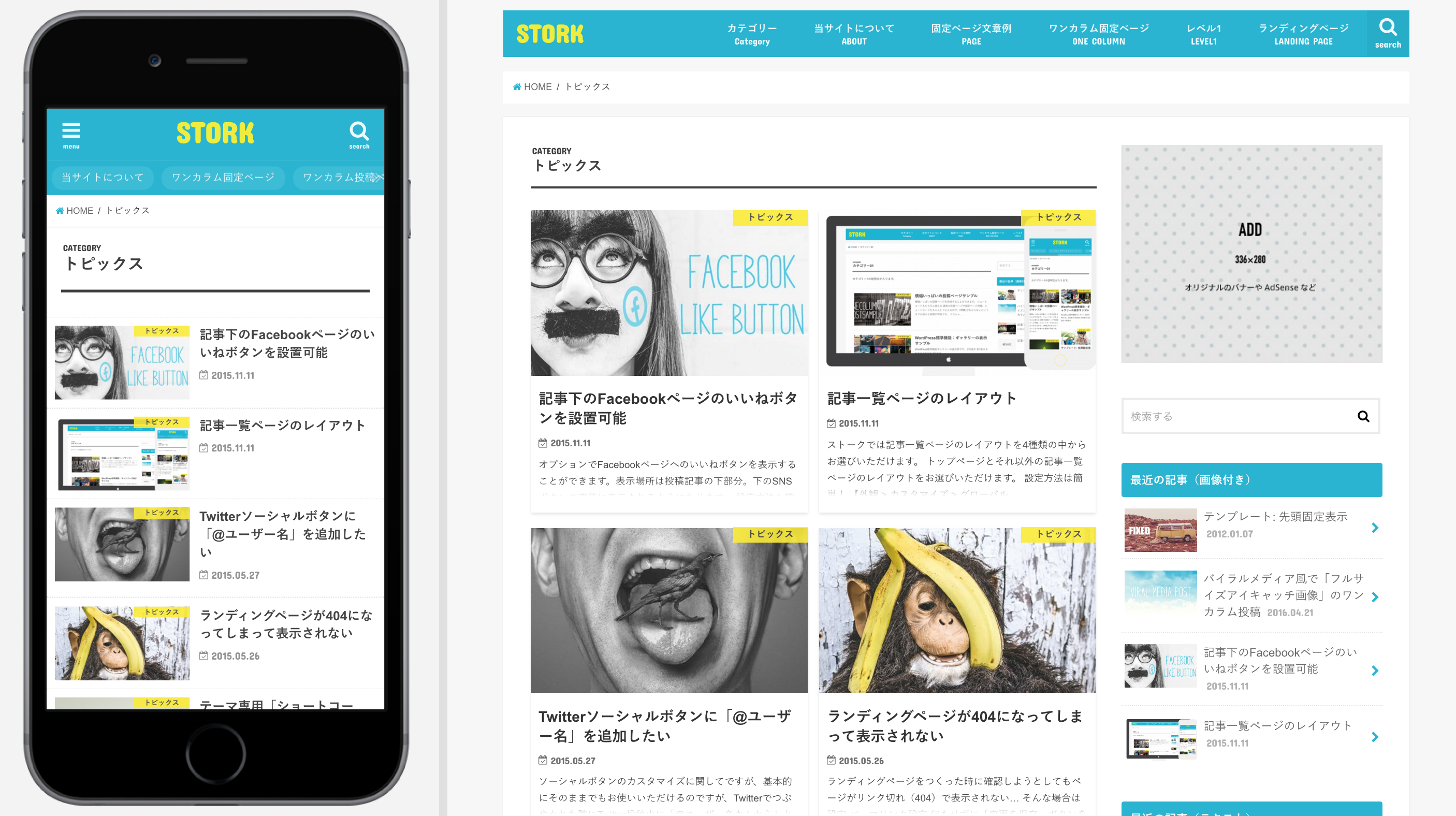
ストークでは記事一覧ページのレイアウトを4種類の中からお選びいただけます。
トップページとそれ以外の記事一覧ページのレイアウトをお選びいただけます。
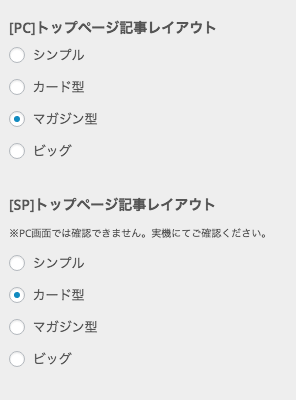
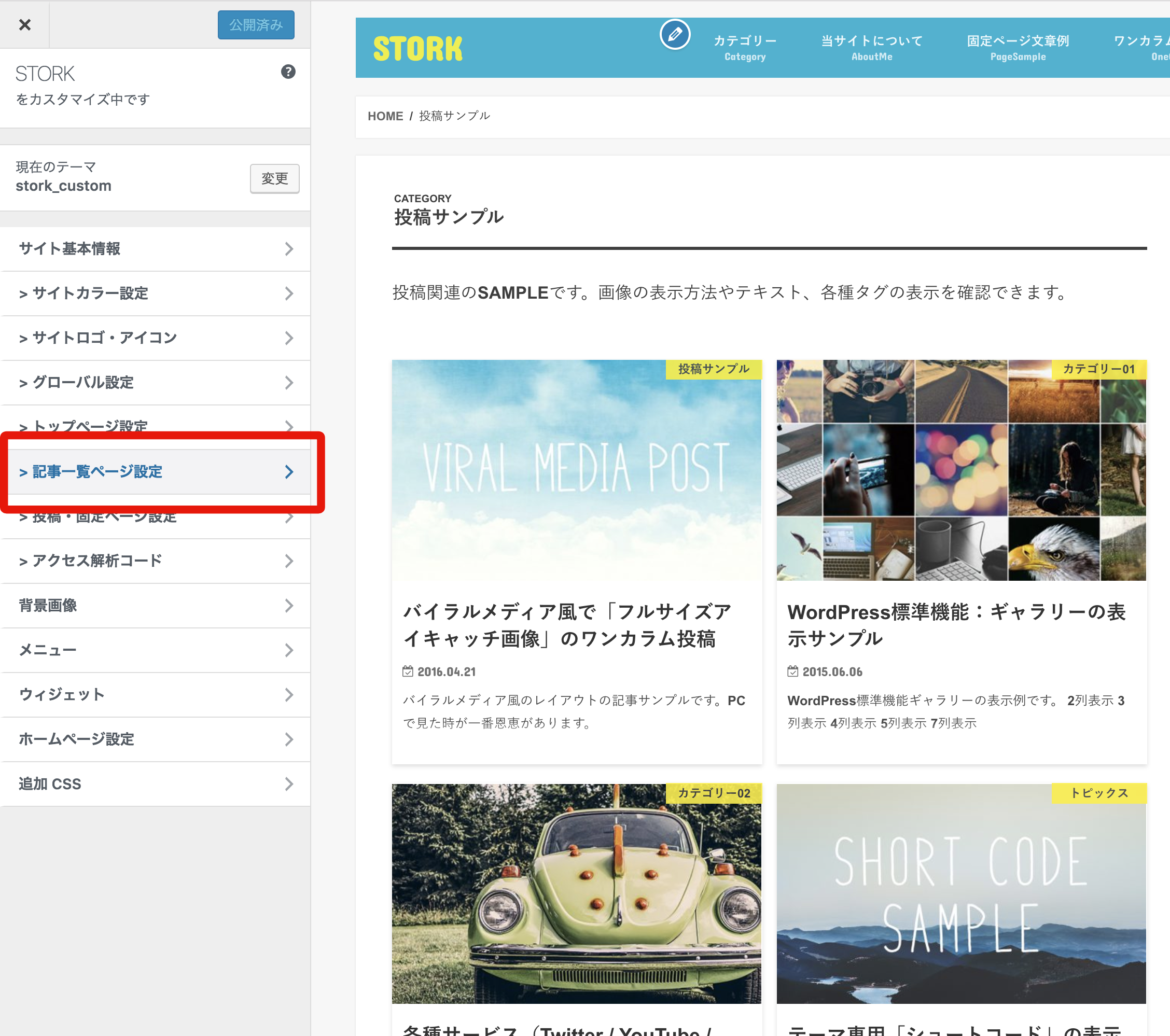
管理画面の、【外観 > カスタマイズ】の「記事一覧ページ設定」より設定するだけです。


- トップページのレイアウト設定
- それ以外のレイアウト設定
古いバージョンのSTORKをお使いの場合、設定場所が異なります。Version1.2.0以前のテーマでは、【外観 > カスタマイズ > グローバル設定】を開き、下の方にある「記事レイアウト」の場所にて設定できます。
4種類の記事一覧レイアウト
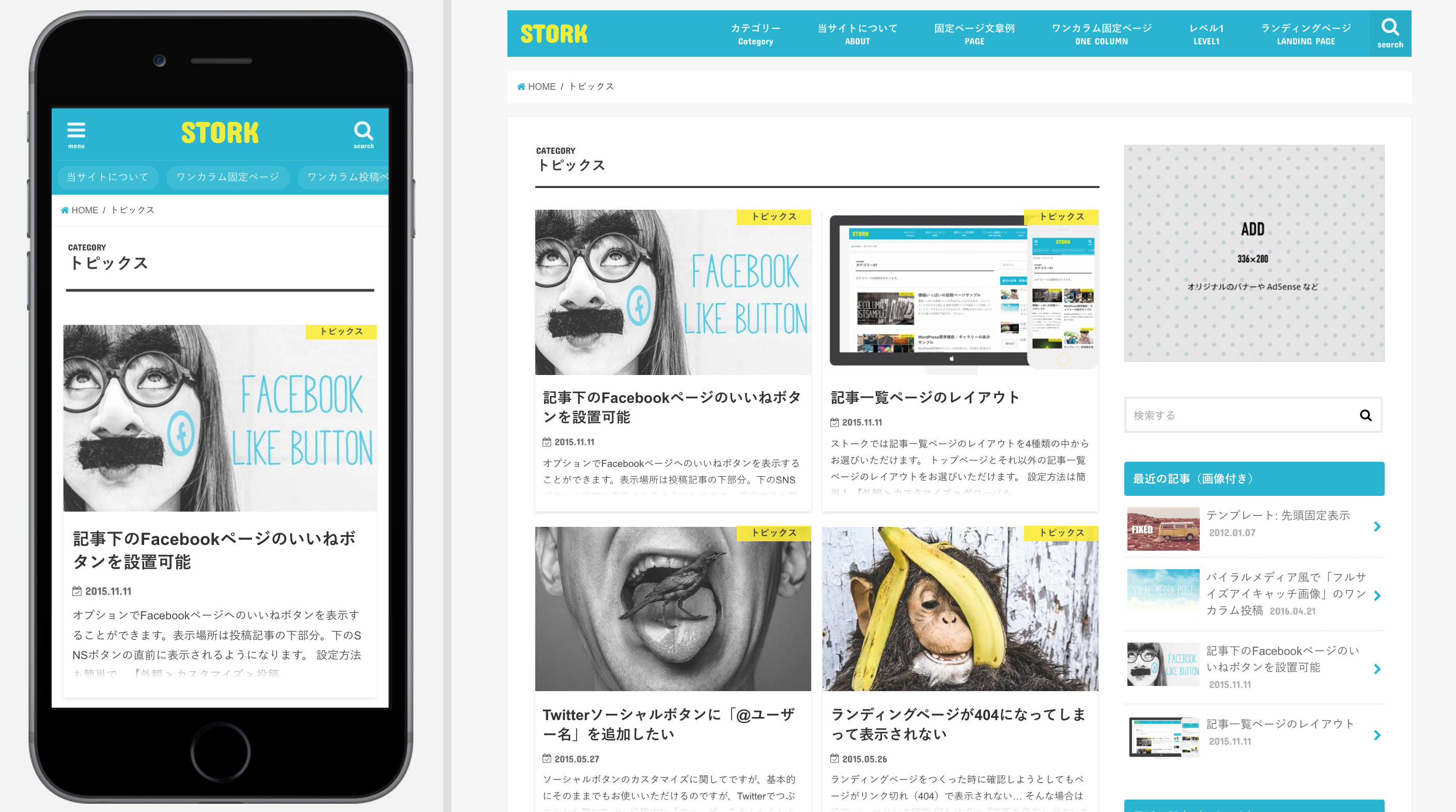
マガジン型

記事をランダムにマガジン風に(雑誌のように)レイアウトします。スマホでもPCでも2列でレイアウトされるようになります。
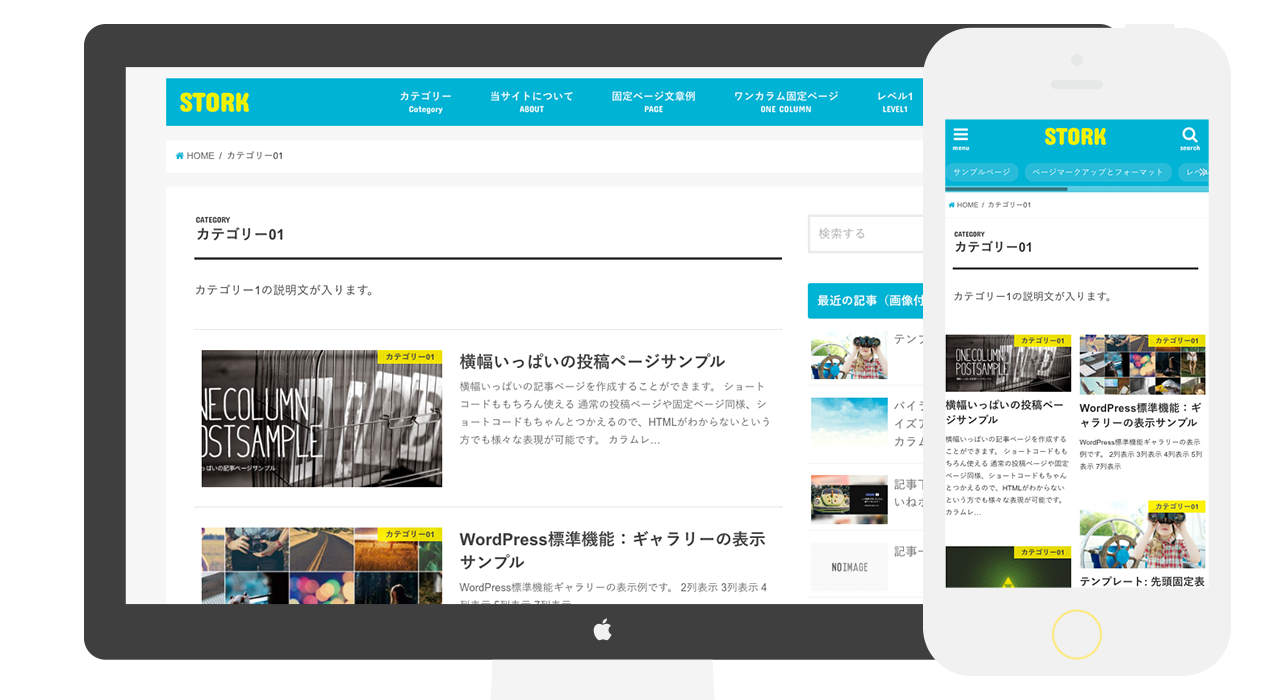
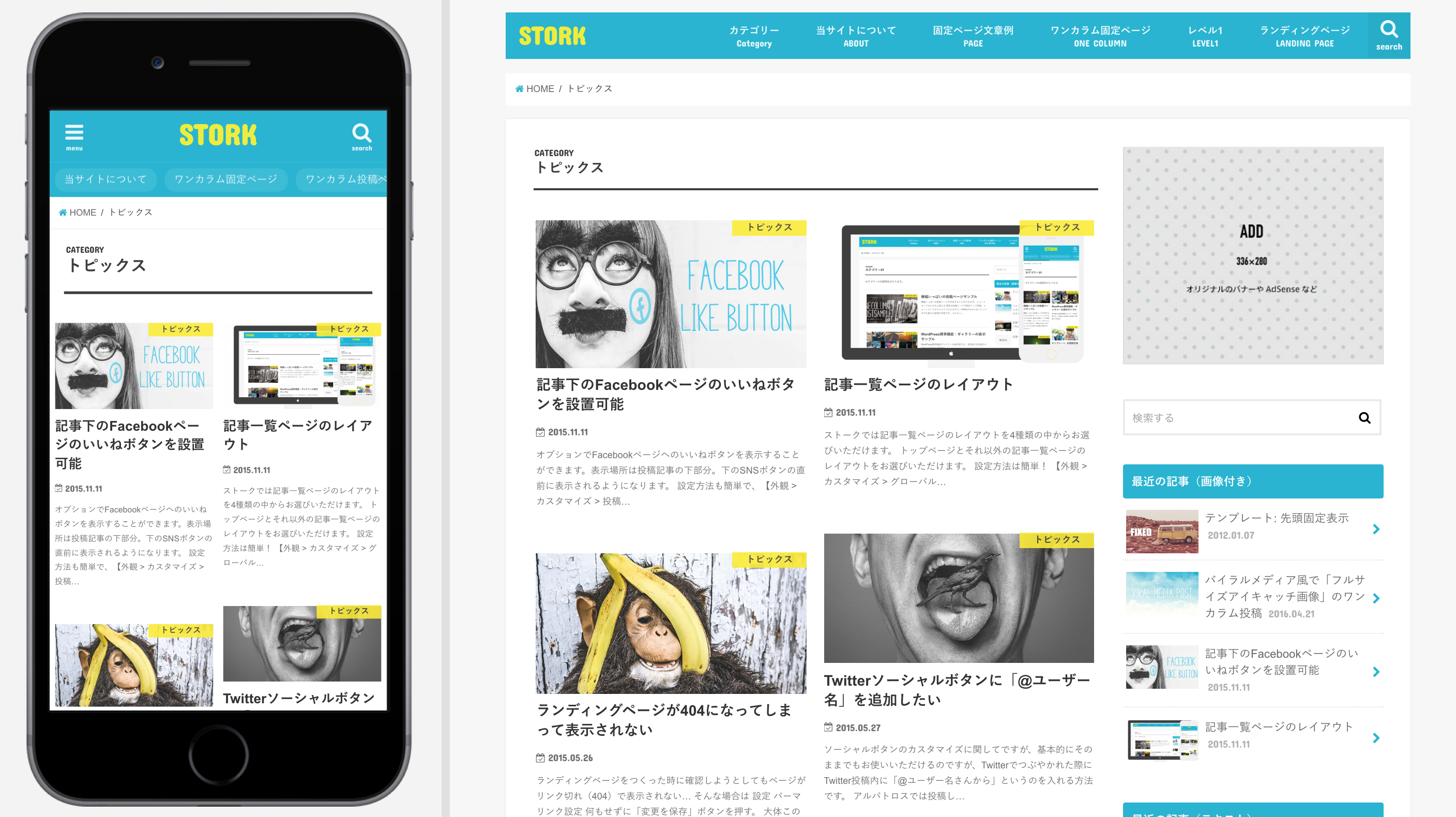
カード型

記事をカード風に表示し、一覧性のあるレイアウトです。ディスプレイサイズに応じて2列・3列(タブレット)・1列(スマートフォン)と変化します。
シンプル

アイキャッチ画像とタイトル・抜粋文字がコンパクトにまとまった記事一覧ページです。
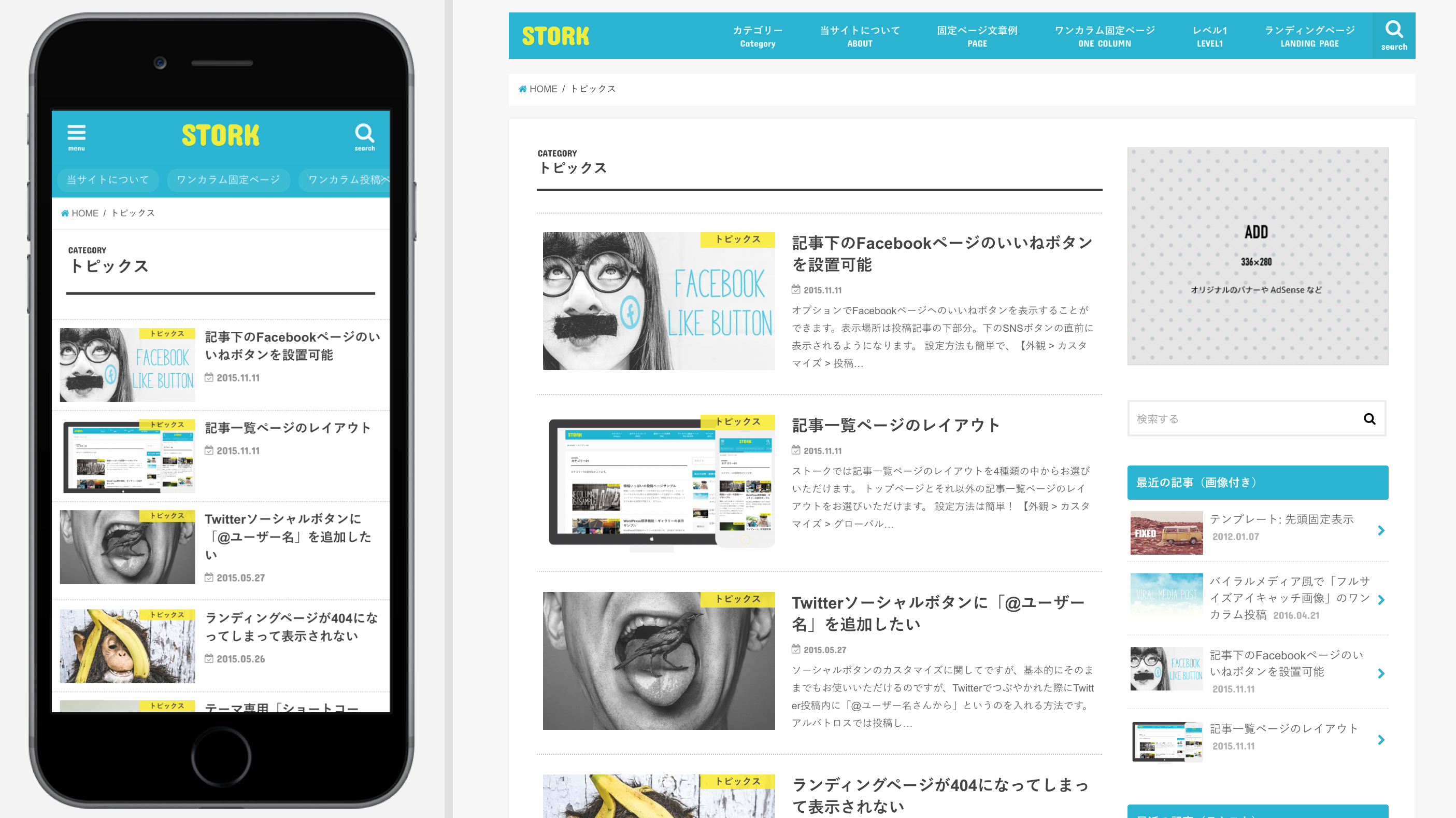
ビッグ

記事ページと同じデザインで大きく画像やタイトルをみせることができます。
トップページとそれ以外で違うレイアウトを選べる
記事一覧のレイアウトはトップページとそれ以外の記事一覧(カテゴリーページなど)で変更することができるので、トップページではカード型、それ以外ではビッグタイプといった感じで見せ方を変えることができます。
- トップページのレイアウト設定
- それ以外のレイアウト設定
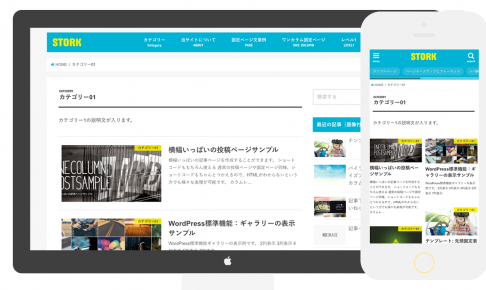
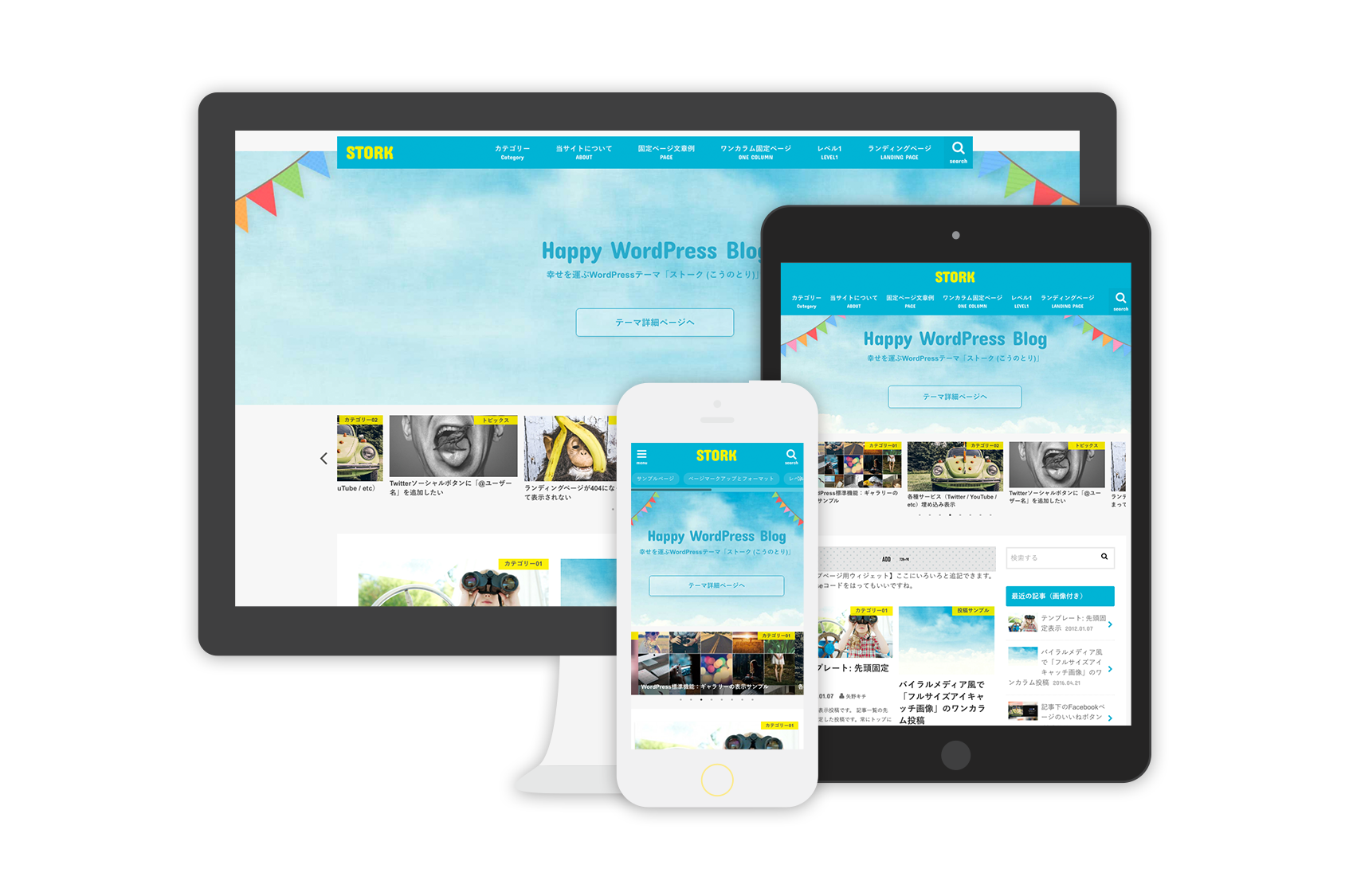
スマホとPCで別々の記事レイアウトを選べる
ストークではスマートフォンとPCとで別々の記事レイアウトを選べます。